
Vous l'avez peut-être remarqué au fur et à mesure de vos pérégrinations sur le web, de plus en plus de sites réservent la partie supérieure de leur page immédiatement sous la barre de navigation à un large bandeau graphique, dans lequel plusieurs séquences peuvent s'enchainer. C'est particulièrement flagrand chez les sites américains, mais la France s'y met aussi.
La raison du succès rencontré par cette « technique » tient aux qualités qu'elle procure à un site qui l'utilise :
- - Structuration importante de la page d'accueil.
- - Large zone d'expression graphique et textuelle qui lui donne une visibilité bien supérieure aux autres contenus.
- - Possibilité de mettre plusieurs informations différentes en rotation automatiques et de créer une animation dans la page.
Il n'y a donc pas de raisons de se priver de ce système sur son site. Je vous propose de passer en revue quelques beaux exemples d'usage de ce bandeau.
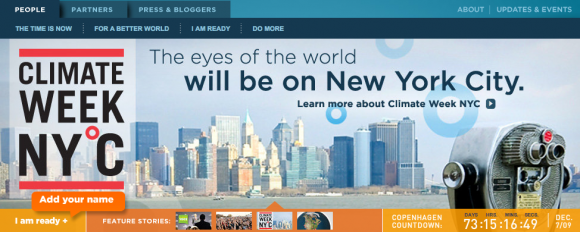
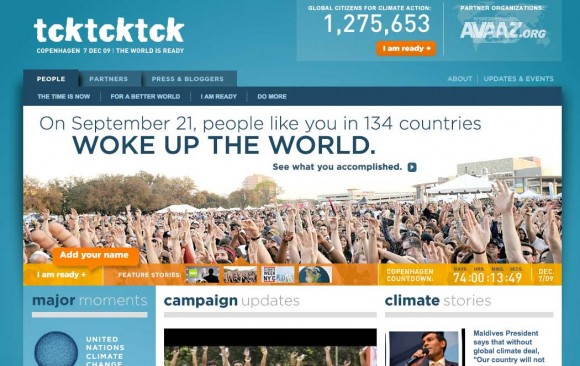
Le bandeau sert à relayer l'actualité et les évènements de cette association de lobbying en faveur de l'environnement.
Un traitement graphique très journalistique, en jouant sur des beaux visuels panoramiques et des grandes tailles de police, qui donnent un effet « A la Une » réussi.
A noter le choix très judicieux des visuels qui possèdent à chaque fois une large zone de couleurs suffisamment uniformes pour permettre de créer le meilleur contraste possible avec le texte qui vient par dessus, et en améliorer sa lisibilité. Au passage de la souris sur le visuel, un léger effet de grisé met en évidence la possibilité de cliquer sur tout le visuel afin d'accéder au détail de l'actualité mise en avant.
Le système de sliding entre chaque « Une » est un peu moins réussi je trouve : le traitement graphique orange ne le relie pas assez aux visuels qui se trouvent au dessus, et les miniatures portent trop bien leur nom pour le coup. Elles sont trop petites pour comprendre le sujet initial auquel elles sont reliées. Un texte court aurai peut-être été plus compréhensible.
Mais ca reste quand même du très beau travail au global... Et je ne vous parle pas du reste du site, c'est très beau, un cas d'école en matière d'ergonomie et de contrat de lecture.
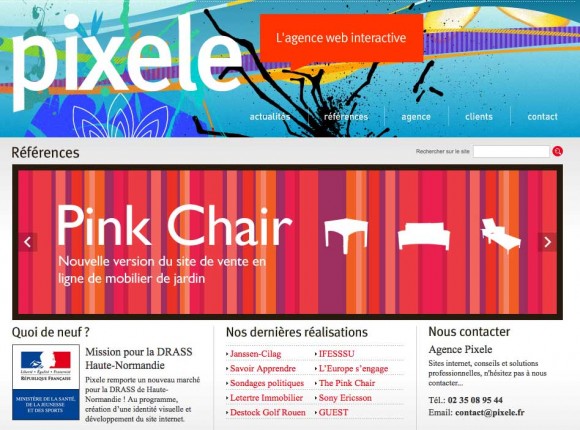
Le site internet de cette petite webagency rouennaise utilise le bandeau avec un système de rotation manuel pour mettre en avant ses références. La grande taille de l'espace d'expression permet une mise en avant qualitative de chaque projet client, mais surtout de présenter un nombre illimité de références sans avoir à scroller dans une page à rallonge. Simplement beau et efficace !
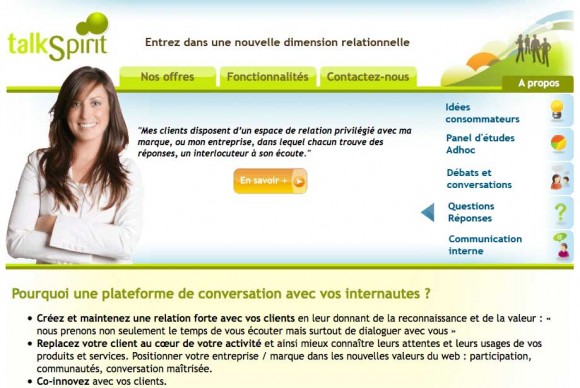
Le site de cet éditeur d'une plateforme de conversation en ligne utilise le bandeau pour mettre en avant les différents usages et les bénéfices de son produit. Le système de rotation automatique permet de créer un mini-argumentaire commercial et une animation sur le site.
Dans cet exemple, les vignettes d'ordinaire positionnées à l'horizontale ont été remplacées par du texte + une icone à la verticale, ce qui est beaucoup plus adaptée pour ce type d'usage.
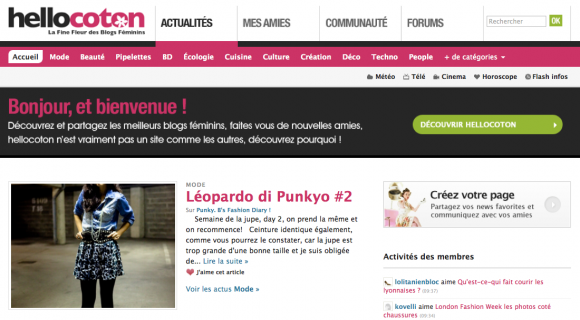
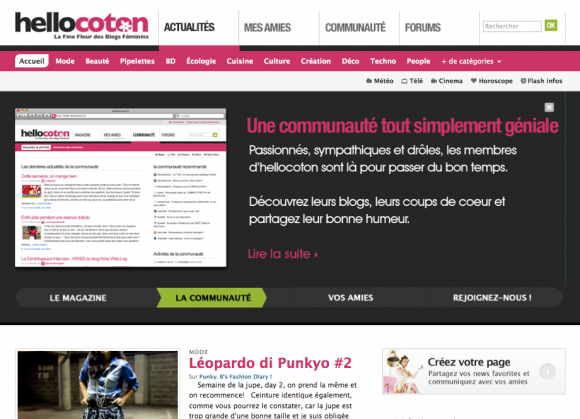
La visite guidée est un autre usage possible du bandeau large. Le site Hellocoton explique son concept en utilisant le système de glissement pour faire découvrir étape par étape le magazine, la communauté, etc ... et finir sur une invitation à s'inscrire. Das ce cas particulier, le bandeau est retractable de manière à ce que les visiteurs qui connaissent déjà le site n'aient pas subir la visite guidée à chaque venue.
En mode rétracté
En mode déployé
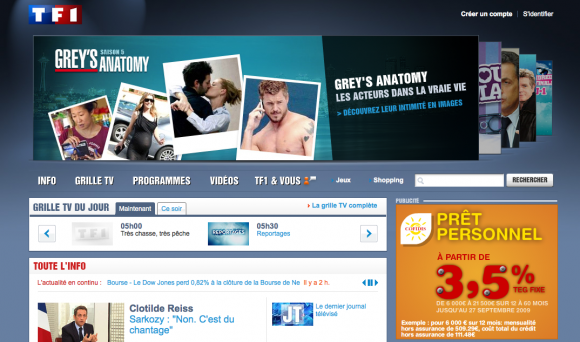
Les sites des grandes chaines TV utilisent toutes ce système pour faire la promotion de leurs programmes du jour ou à venir. Quelques variantes à noter.
Le bandeau est placé au dessus de la barre de navigation, ce qui n'est peut-être pas l'endroit le plus judicieux car la confusion avec une bannière publicitaire classique est facile. Du coup, on n'ose pas approcher sa souris pour cliquer.
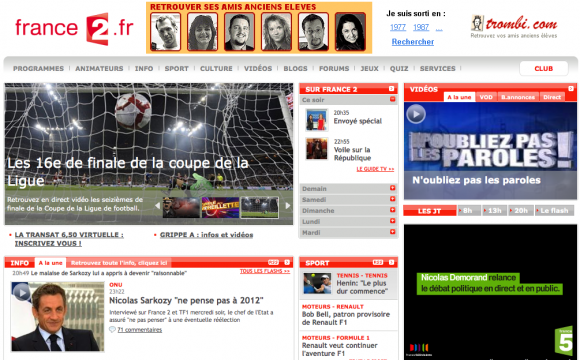
France2 utilise ce système en réduisant la largeur du bandeau à la moitié de la largeur de la page. L'impact visuel est immédiatement réduit aussi, et le système perd un peu de son intérêt.
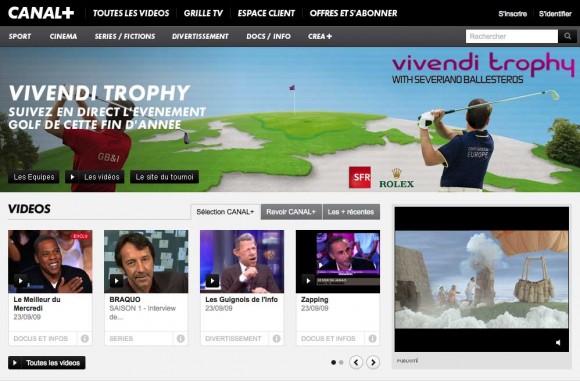
On revient à une utilisation plus classique chez Canal Plus, avec une refonte récente très réussie cette fois (la version précédente de septembre 2007 était un fouillis total), et qui se sert du bandeau comme une véritable entête de rubrique en insérant des liens bien visibles vers les contenus internes.
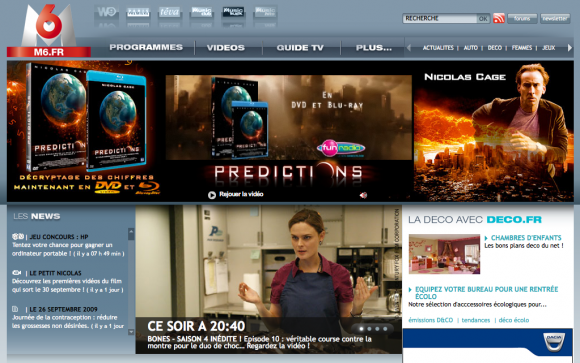
Enfin M6, joue la carte « hybrique /trompe l'oeil» avec un bandeau supérieur statique imposant qui est, pour le coup, un véritable bandeau publicitaire, intégrant de la vidéo. Bien joué...
En réalité, le bandeau interne à M6 est juste en dessous, avec un demi format central. Comme chez France2, il est bien moins impactant que si l'inverse avait été fait, mais chez M6, internet c'est fait pour rapporter de l'argent donc priorité à la publicité.
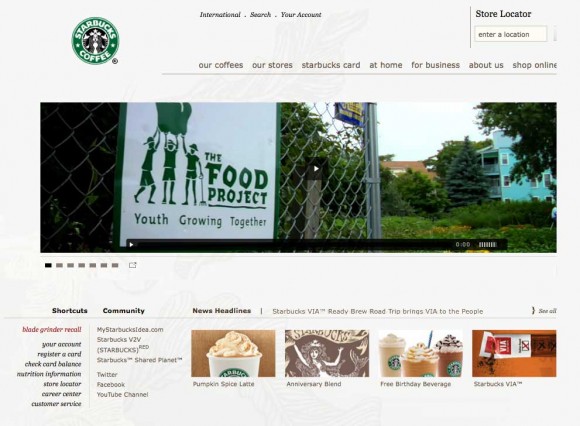
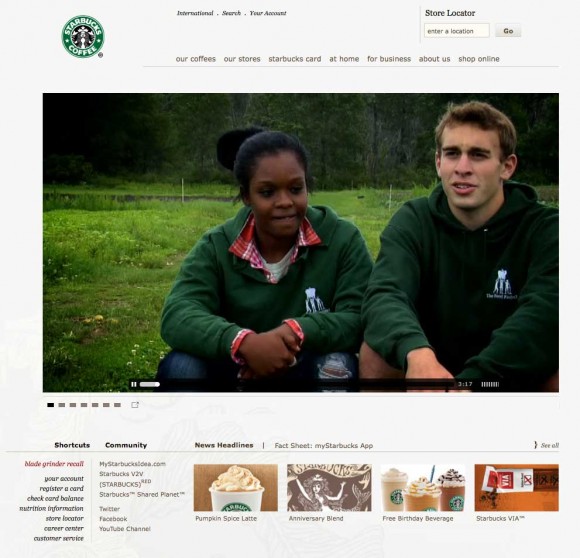
La palme en la matière revient indéniablement au site de Starbucks Coffee. Le bandeau est statique au premier abord. Un petit menu en bas à gauche permet de passer d'une séquence à l'autre, avec le même défaut que pour http://www.tcktcktck.org, les vignettes qui s'affichent quand on passe sa souris sur les petits carrés gris sont illisibles.
En conclusion, ce système de plus en plus répandu peut apporter un vrai plus à votre site internet, et pour vos visiteurs, de part ses nombreux usages.
Si vous avez une refonte de votre site internet en vue, et des choses à dire, pensez-y !











Commentaires
L'idée d'un grand header n'est pas toujours efficace surtout si la photo n'est pas travaillée / le premier exemple du haut me parait de loin le meilleur
Cela permet au moins l'affichage d'un évenement particulier ou d'une offre originale par rapport aux autres site. Pour ma part, notre site affiche des programmes immobiliers inédit pour un investissement et cela attire le regard du visiteur.