Après avoir décortiqué hier la page d’accueil de Jules.fr, je m’attaque au catalogue produit.
Il faut travailler sur 2 points essentiels à ce niveau :
- La présentation des produits et des informations associées.
- La recherche, pour orienter le visiteur vers le bon produit qui correspond à ses besoins, de la manière la plus efficace qui soit.
Présentation des produits
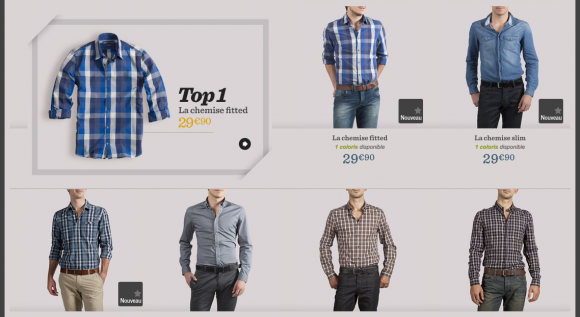
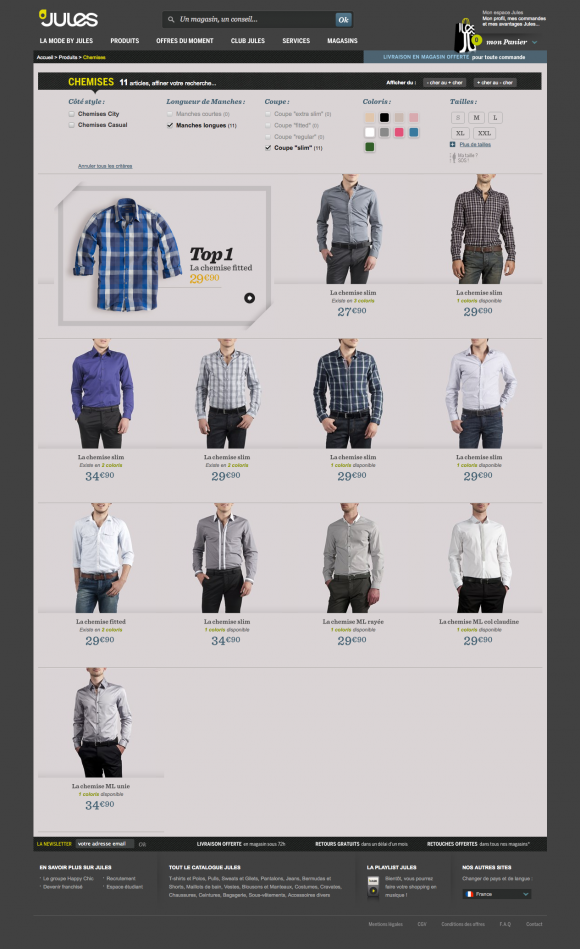
J’ai cliqué sur la catégorie Chemises, et me voilà face à une belle galerie de produits, occupant toute la largeur de la page. Du coup, il y a suffisament d’espace pour afficher 4 visuels de belle taille qui permettent de bien juger de la qualité du produit, au niveau de la coupe entre autre.

J’adore le traitement des photos dont la couleur de fond est identique à celui du site. Ce traitement graphique (détourage sur fond neutre, uni) devient une tendance de fond sur les sites e-commerce car cela permet de bien faire ressortir le sujet principal : le produit, mais aussi toutes les informations associées.
Le merchandising n’est pas oublié avec la présentation d’un best-seller, élégamment présenté, à un endroit stratégique de la page (en haut à gauche), là ou l’œil commence le scan de la page.
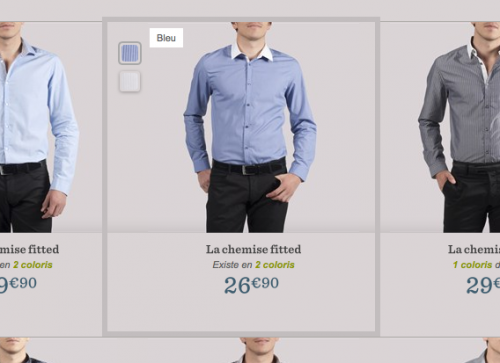
Le survol des vignettes ne manque pas non plus de petites astuces pour améliorer l’information sur le produit. Les déclinaisons de couleurs existantes pour chaque produit apparaissent et permettent de changer le visuel du modèle de chemise concerné.

La recherche à facettes

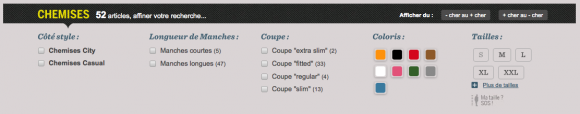
Peut-être n’êtes vous pas familier avec l’expression "Recherche à facettes » alors je profite d’avoir un bel exemple sous la main pour vous l’expliquer simplement car c'est un élement in-con-tour-nable d'un bon site e-commerce.
Les produits d’un catalogue peuvent être caractérisés par plusieurs attributs comme la taille, la couleur, la matière, le prix, la coupe, etc.... Chaque attribut peut correspondre à un axe de recherche pour le visiteur = une facette. Ces facettes peuvent être cumulées (je veux une chemise qui soit bleue + Taille S + Coupe slim) afin d’affiner le choix qui me sera proposé.
Ce mode de recherche / navigation est très pratique lorsque l’on se retrouve face à un catalogue riche, comportant de nombreuses déclinaisons d’un même type de produit (ici la chemise).
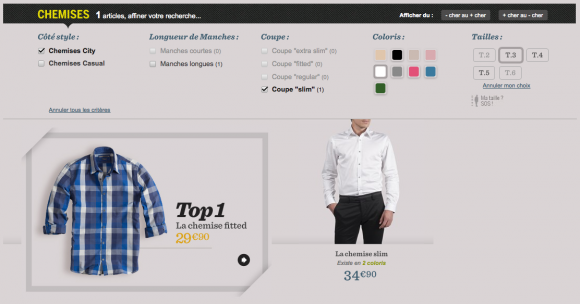
La recherche à facette de Jules est classique mais très efficace. 4 clics et 2 secondes plus tard (le chargement est très rapide), le site passe de 52 chemises à 1 seule chemise, qui correspond exactement à ma recherche. Y’a plus qu’à acheter !

En décochant les facettes de mon choix, la sélection s’enrichit à nouveau.
En résumé, vous avez sous les yeux un excellent exemple de page Catégorie.
Dommage que la recherche à facettes ne soit pas gérable chez toutes les solutions e-commerces du marché. Prestashop et Magento le permette, mais chez la plupart des solutions SaaS, il sera beaucoup plus difficile de la mettre en oeuvre.
Je termine l'analyse demain avec la superbe fiche produit.

Commentaires
"Le détourage est une tendance de fond" => ^^ excellent ! ;-)
Ah ah ah ...c'est compter sans Rentashop Ludovic ;-)
On est sur 2 sites utilisant la recherche à facettes, dommage que les budgets serrés ne nous permettent pas d'aller vraiment à fond sur ce sujet, au niveau de la personnalisation visuelle, mais c'est possible... et sur différents types de produits dans le même site, en plus.
Pour le détourage, note que les modèles sont tronqués de manière à ce que les cheveux n'aient pas à être détourés... bien joué, parceque sur fond blanc, si lumière est bonne, on a pas besoin de détourer "à l'ancienne". Sur un fond couler ou texturé, ça demanderait trop de travail pour un rendu "pas parfait".