Whouaa, que de nouveaux beaux sites cette semaine !
Après le lancement de Zara.com, la refonte de Paulandjoe.com, Jules.fr, est le 3ème site qui joue la carte du design épuré, des visuels plein pots, et du marchandising à gogo.

Sur le premier point, J’ai l’impression que les acteurs du prêt-à-porter ont enfin compris que construire son site autour de la mise en valeur de ses produits est un bon calcul pour donner envie d’acheter, et qu’un beau design qui n’est pas au service de l’efficaciité commerciale, ne sert pas à grand chose.
Sur l'importance des visuels, la tendance amorcée il y a quelques années est désormais bien installée, et les visuels grand format commencent à devenir un standard dans le secteur de l'habillement.
Sur le e-merchandising / searchandising, directement liés au sacro-saint taux de conversion, on avance à grand pas. Les bonnes pratiques éprouvées sur les sites marchands américains débarquent sur les sites des grandes marques françaises et européennes.
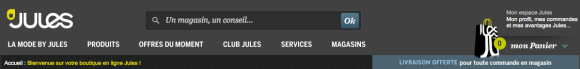
Le site Jules.fr, réalisé par l’agence Altima, est une vraie réussite sur tous ces points.
Je vous propose une analyse en 3 parties. On commence avec la page d’accueil. Suivront demain, la page Catégorie, puis la fiche produit.
Webdesign
Le graphisme est très actuel, sans fioritures.
Les couleurs sont utilisées à bon escient pour faire ressortir les titres, les informations clés, et les outils, toujours en pensant « contraste maximum ».
Le travail de séduction est obtenu grâce aux visuels de très bonne qualité, mis en valeur dans un environnement épuré.
Chez Jules, on a compris qu’un webdesign qui déchire n’est pas une fin en soit pour faire un site qui se démarque. Ici, le webdesign est au service de l’ergonomie et de la sublimation du produit. Sans plus.
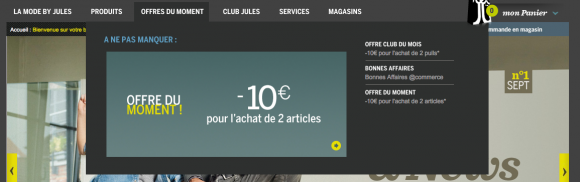
Le header

Voila un header sans fioriture, bien construit, qui présente uniquement les fonctions essentielles pour bien commencer son shopping.
- Le moteur de recherche immanquable (emplacement et look&feel fortement inspiré de Zappos et consors).
- Intitulé des rubriques blanc sur gris, biens visibles.
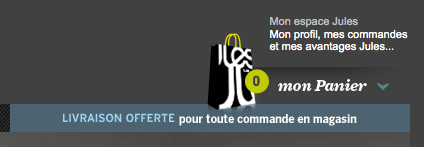
- Le panier est à sa position usuelle, avec un bon placement de la zone d’information sur la Livraison offerte.

Le panier apporte une nouveauté encore peu vue en France. Il intégrè du merchandising, avec un call to action sur les promos du moment et sur la nouvelle collection. Bien joué !

Enfin une barre sobre permet de faire la coupure entre le header avec le reste du site pour bien « assoir » cette zone.
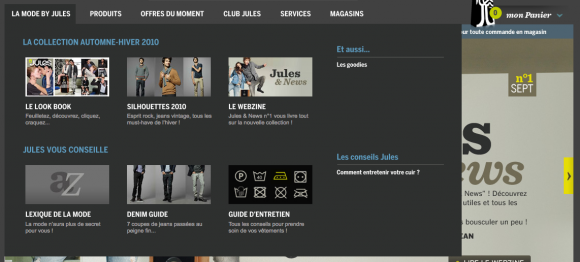
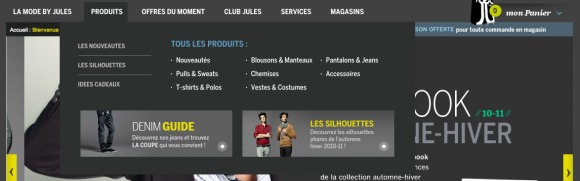
Le menu de navigation
Il est très bien construit, et intègre toutes les bonnes pratiques en ergonomie et en e-merchandising.



Comme il y a beaucoup de contenu a présenter, le principe du menu déroulant étendu s’impose forcément pour permettre une bonne organisation des nombreux liens.
L’espace disponible permet de travailler sur une présentation de qualité (texte + visuel) pour chaque sous-rubrique.
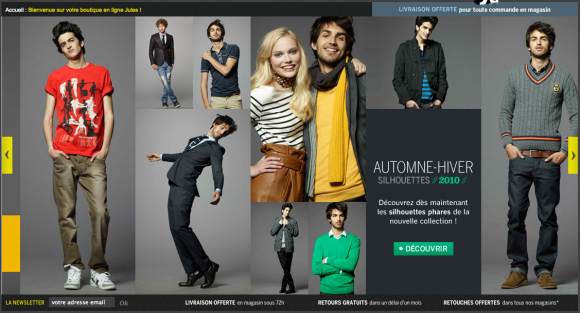
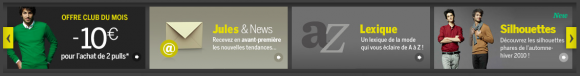
La zone d’actualité / les caroussels
Pas la peine de faire une dissertation sur l’immense slider. C’est beau et efficace. Point barre. Le photographe de Jules va pouvoir se faire plaisir.

EDIT du 10/09/2010 : on me souffle dans l'oreillette que le défilement du slider est un peu trop rapide, et empêche d'avoir une lecture aisée du texte selon les écrans. Surtout qu'il n'y a pas de fonction pour prendre la main sur le défilement automatique et le stopper...
Pour autant, les éléments de service / réassurance n’ont pas été oubliés puisque les barres d’encadrement sont judicieusement utilisées pour caser un message de bienvenue en haut + livraison gratuite, et en bas, de l’information sur les délais de livraison, les retours gratuits, les retouches offertes, et la newsletter.
En desssus on retrouve un 2ème système de carroussels pour des actualités secondaires. La encore, c’est la typo et la couleur qui constrate bien avec le fond qui fait tout le travail. Un mot en jaune, et ça suffit pour faire passer le message.

N’oubliez pas, sur le web, on ne lit pas les pages, on les scanne. Il faut donc que l’information principale soit concise et visible. C’est pas compliqué pourtant ? Alors pourquoi tout le monde ne sait pas faire ça ????
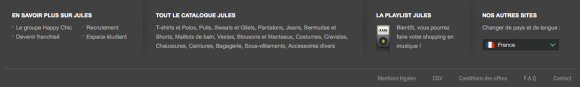
Footer
Là, il y a peut-être un petit peu de relachement par rapport au reste de la page d’accueil, mais je chipote…

La tendance est plutôt au maxi-footer qui permet de caser beaucoup d’information institutionnelles, la Facebook fan page, le compte Twitter, les 5 derniers articles du blog de la marque, beaucoups de liens, etc... dans le but inavoué d’optimiser le site pour le référencement naturel.
Chez Jules, le footer à peu d’intérêt pour l’instant, car les liens sur tout le catalogue Jules ne sont pas actifs (à venir ?), ni la playlist musicale.
Mais un site évolue en permanence donc il y a fort à parier que ça ne restera pas comme ça longtemps.
Au global, voici une page d'accueil qui parait simple au premier abord, mais dites vous bien que rien n'est laissé au hasard, le moindre détail a été réfléchi. C'est très bien structuré, le moindre espace est exploité, et de belle manière.
A demain pour l'analyse de la page Catégorie.
Commentaires
Je suis d'accord, mais pour chipoter je trouve que le slider de la Home est bien rapide... je parie que ça en énerve plus d'un, faudrait faire un test utilisateur.
Ca aurait été bien qu'un roll-over sur le bouton d'action (ou une zone un peu plus large) stoppe le slider. Mais sinon c'est top !
J'adore l'effet au survol du panier.
Réussi.
Effectivement, la rapidité du slider principal m'a un peu dérouté :)
Un beau projet avec de belles photos qui rendent le site vraiment agréable. Très sympa !
Idem, rapidité du slider de la home à revoir, sinon Top!
+1 pour la rapidité du slider, c'est très vite énervant mais sinon à part ça c'est un site vraiment parfait :)
Je me suis fait la même remarque sur le slider, bien trop rapide pour pouvoir apprécier chaque contenu.
Le plus décevant c'est que je pensais qu'une fois qu'on prenait la main sur le slider (boutons jaunes gauche et droite) il s'arrêterait, mais non ! Là cela devient impossible de lire un écran du slider.
Le reste de la page est top. Beau boulot !
Cependant, vu le type de slider utilisé, pourquoi du flash ? Du Javascript aurait été tout aussi bien avec en plus une compatibilité sur les iPad par exemple.
bon... il semblerait que le vitesse du slider est un petit pb qui fait l'unanimité. Je vais mette l'article à jour sur ce point.
Concernant le processus de commande, c'est une autre histoire :-)
Mais ça reste très correct.
J'adore ce design.
Le talent et la compétence.
Chapeau!
Arggggh Pareil que tout le monde le slider est très crispant. C'est dommage le reste du design est super agréable.
En revanche les Urls avec le index.aspx sur la page d'accueil et parfois des signes cabalistiques sur les autres pages comme par exemple : http://www.jules.fr/vetement-homme-010600-2Type0ActionMarketing101139/Offre-du-moment.aspx ce n'est pas terrible.
La page Services est très dans l'air du temps "Wordpress".
Site superbe, les photos magnifiques y étant certainement pour beaucoup. Beau travail de la part d'Altima.
Beaucoup de choses à reprendre sur les futurs sites ecommerce !
Bonjour Ludovic,
Ne pensez vous pas que le fait que les pushs soient en dessous de la ligne de flottaison pose problème ?
Est il préférable, dans ce genre de conception, d'avoir un carroussel principal moins haut ?
Merci
Bjr,
Quand vous dites "les pushs", vous pensez au blocs de promo sous le carrousel principal ?
Si oui, tout dépend de votre résolution d'écran. Sur mon écran, ils sont visibles au dessus de la ligne de flottaison. La coupure arrive sur le bas des vignettes.
Maintenant, si vous êtes en 1024, c'est sur que vous ne voyez rien... donc tout dépend du parti pris par le webdesigner sur cette histoire de résolution d'écran. Il est évident qu'on ne conçoit pas de la même manière un site en 800X600 qu'en 1280, ou plus.
Pour des écrans en 1024, je vous rejoins sur le fait qu'il aurait été préférable d'avoir un carrousel principal moins haut, pour remonter les pushs.
Merci pour votre réponse rapide qui m'entraine à vous en poser une seconde:
En fonction de quels critères doit on adopter telle ou telle résolution dans la conception d'un site ? La résolution 1024 n'est elle pas la plus standardisée aujourd'hui ?