
Dans l'artice précédent sur la difficulté de gérer la création graphique par le client, nous avons vu quelques "symptômes" typiques qui peuvent rendre cette phase de production d'un site assez pénible pour le prestataire.
Mais vous le savez, losqu'une situation devient difficile, ce n'est jamais que de la faute de l'un, ou que de la faute ou de l'autre. Chacun à ses responsabilités. Et parfois, le client a aussi de bonnes raisons de s’arracher les cheveux. Je vois plusieurs raisons principales.
- Manque de méthodologie de l'agence dans la gestion du webdesign.
- La sous-traitance
- L'erreur de casting
- L'intégrateur
Voyons cela en détail.
Méthodologie de création d’une interface web
Pour réaliser une interface de site web qui tient la route, il faut idéalement faire intervenir plusieurs compétences qui correspondent à plusieurs étapes de la production :
- le concepteur ergonome (une des mes expertises). Son rôle est de concevoir sur le papier, ou via un outil de wireframing, la structure des pages en utilisant ses connaisances en ergonomie, en e-marchandising / searchandising, en optimisation éditoriale. Le résultat de son travail se matérialise sous la forme d’un prototype de site (ou wireframe) qui restitue le squelette de chaque page avec leur contenu, et leurs fonctionnalités.
- le webdesigner : sur la base du wireframe et d’un brief créatif, il défini une charte graphique pour « habiller » les pages, pour donner de la personnalité au site, pour mettre en valeur les contenus importants (titres, bouton call to action,) et rendre l’interface claire et agréable à l’usage.
- un intégrateur : pour faire simple, l’intégrateur récupère les maquettes graphiques et les développe dans le langage informatique adéquat afin d’obtenir le front-office définitif, dynamique.
Le client doit être impliqué à chaque étape, et il valide successivement le wireframe, les maquettes graphiques, puis le site définitif.
Là ou ça commence à coincer, c’est que bien souvent, cette méthodologie qui est censée garantir un résultat optimum lorsqu’elle est bien exécutée, n’est pas respectée. Soit le prestataire zappe l'étape du wireframing, soit le brief créatif est baclé, soit les 2.
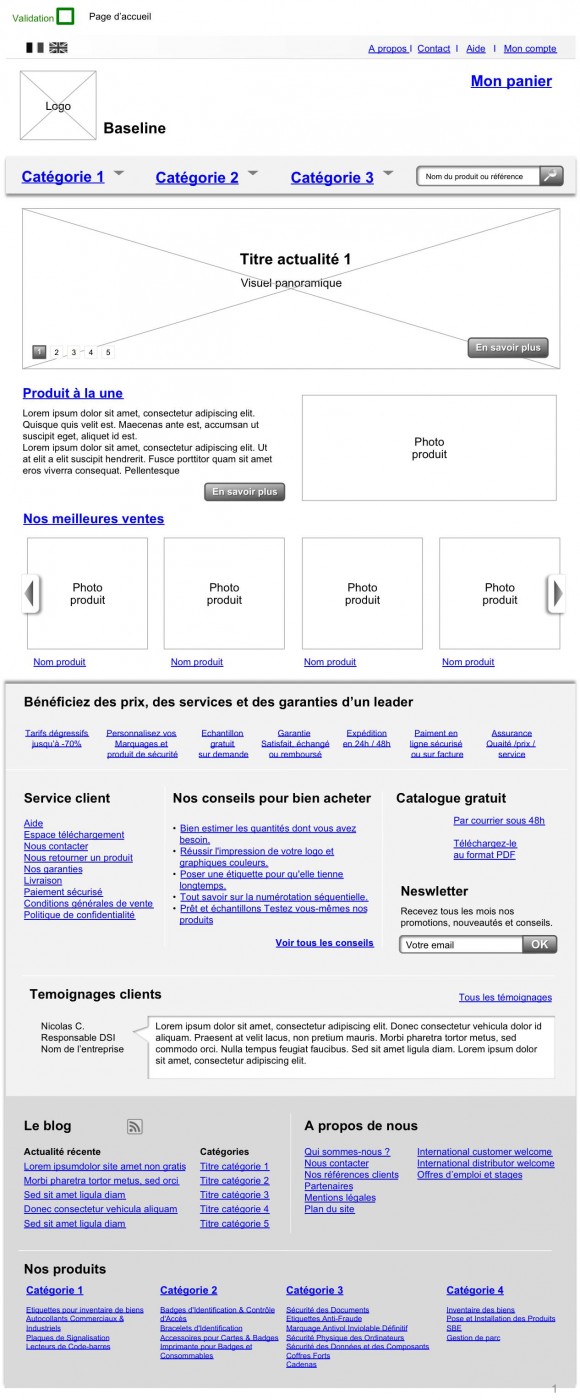
Wireframe ? C’est quoi ce truc ?
Un wireframe, ca peut ressembler à ça:
et cette étape est primordiale pour démarrer la conception de son site sur des bonnes bases (voir l'article Comment bien concevoir l'interface de son site ? La solution grâce aux wireframes).
Pourtant, certains prestataires ne font pas de wireframe, ou alors, du très light, qui ne sert pas à grand chose (aussi appelé zoning).
Principale raison ? Plus on multiplie les étapes (et donc le temps passé sur un projet), plus cela augmente le coût du projet. Logique.. mais quand on travail pour des TPE/PME qui ont des petits budgets pour faire leur boutique en ligne, cela va dans le sens inverse de la rentabilité. Ou alors, le coût de création du site n'est plus accessible pour les petites entreprises. Pas trop le choix pour le prestataire que d'essayer d'aller directement à l'objectif initial en zappant quelques étapes...
Le webdesigner attaque donc la création « dans le dur », sur la base du brief créatif uniquement. Cette technique d’assault peut bien fonctionner sur un site simple sans trop de contenu, ou avec un webdesigner très compétent qui maitrise le design d’interface.
Mais sur un site e-commerce, la notion d'usabilité (et donc le taux de conversion qui indirectement en découle) est tellement importante, qu'il me semble très risqué d'ignorer cette méthode.
Résultat ? Le prestataire propose une interface très jolie, mais peu efficace du point de vue de l'expérience client, qui va nécessiter de nombreuses optimisations (et donc une perte de temps parfois conséquente) pour transformer une oeuvre d'art en outil de vente.
Par chance, la majorité des clients ne savent pas ce qu’est un wireframe, ni à quoi ça sert...
Equipe réduite
La plupart des agences web de France sont composées de moins de 5 personnes (1 chef de projet + 1 webdesigner + 1 développeur intégrateur au minimum), et n’ont pas les moyens d’avoir en interne un collaborateur avec un profil de concepteur ergonome.
Le wireframe est donc souvent conçu par le chef de projet qui maitrise peu le sujet (plus rarement par le webdesigner).
Résultat ? Le wireframe est soit incomplet, soit mal pensé, et c’est le webdesigner qui doit se débrouiller pour rattraper le tir avec le client. Ou pas…
Sous-traitance
Autre cas de figure, bizarrement plutôt du côté des "grosses" agences : le webdesigner travaille en amont sur les maquettes principales qui définissent les grands principes graphiques, puis il refile le bébé à son assistant (stagiaire) ou à un freelance pour réaliser les déclinaisons (car le Directeur Artistique comme on l'appelle dans la Com', n'aime pas faire de la déclinaison, travail indigne de son statut de Créatif...).
Le problème c'est que même une "simple déclinaison" nécessite d'avoir des compétences en conception d'interface, et une bonne culture du webdesign. C'est comme changer de peintre en cours de route lors de la réalisation d'un tableau. Les chances d'avoir un résultat final cohérent sont très ...disons... aléatoires !
La phase de validation des maquettes peut alors prendre plus de temps que tout le reste du projet à force d'aller-retour pour caler les nombreux détails qui pemettent de garder une cohérence sur toutes les maquettes.
Là encore un client qui n'y connait pas grand chose saura se contenter de ce qu'on lui met sous les yeux, donc tout va bien...
Erreur de casting
J’ai déjà largement parlé dans un artice précédent de la question des différences fondamentales entre la création d’un site web et d’un support print, mais aussi la différence entre la création d’un site institutionnel, d’un site éditorial, d’un site évènementiel, d’un réseau social, ou d’un site e-commerce.
Dans ces 5 cas de figure, la manière de concevoir l’interface pour une utilisation optimum par les visiteurs répond à des normes et des contraintes différentes.
Une erreur de casting sur le choix de l’agence ou sur l’expertise et la séniorité du webdesigner dans son domaine, et ça sera une sacrée galère en perspective pour obtenir une création de site e-commerce qui tient la route.
(Et bien sûr, un client qui n'y connait pas grand chose saura se contenter de ce qu'on lui met sous les yeux).
Le brief créatif
Le brief créatif est une étape incontournable avant de commencer la création.
Et pourtant… j’en vois encore qui se contentent juste de demander au client son logo et les supports de communication déjà existants. Et c’est tout !
Comment bien travailler sur la création d’une charte graphique web, si l’on ne connaît pas l’identité de l’entreprise, son secteur d’activité, ses produits, ses clients, ses objectifs, etc… ?
Exigez donc de faire un vrai brief créatif avec votre prestataire, par écrit pour vous permettre de bien réfléchir à ce que vous voulez, puis de vive voix avec le webdesigner pour être sûr que rien n’est oublié.
Voici un exemple de brief créatif généraliste pour un site web.
(Et bien sûr, un client qui n'y connait pas grand chose saura se contenter de ce qu'on lui met sous les yeux).
L'intégrateur n'aime pas le calage au pixel près
L'intégrateur récupère les maquettes graphiques pour les transformer en page HTML et intégrer le front office du site.
Je ne sais pas pourquoi mais cette étape est quasiment toujours une vraie galère. En 11 ans de web, je n'ai quasiment jamais vu un intégrateur capable de reproduire fidèlement une maquette Photoshop en HTML.
Je vois d'ici les agences web qui lisent ce blog me sauter dessus pour me dire que je n'ai pas travaillé avec les bonnes personnes...
- Souvent, je ne les ai pas choisie.
- En 11 ans, et plus de 150 productions de sites à mon actif, j'en ai vu passer des prestataires web, et je pense que je me permettre de faire des généralités.
A la décharge des intégrateurs, la créativité du webdesigner qui invente des choses pas forcément transposable en HTML, ou pas si pratiques que ça en avait l'air sur le papier quand ca fonctionne pour de vrai. Donc il faut adapter les maquettes.
Mais globalement, il est rare de trouver des intégrateurs qui connaissent le sens du mot "rigueur", qui se traduit dans leur langage par "calé au pixel près", ou "aligné sur la grille".
Résultat : après avoir passé des heures à peaufiner des maquettes graphiques avec le webdesigner, vous recommencez avec l'intégrateur pour essayer d'obtenir le résultat le plus fidèle possibles aux maquettes.
Conclusion
Il n’y a malheureusement pas de recette miracle pour bien gérer la création de son site web.
Du côté client, la 1ère chose à faire est de mettre à niveau ses références en matière de webdesign pour savoir un minimum ou l’on met les pieds, et connaitres les tendances du moment. Personnellement, je conseille toujours à mes clients de regarder des galeries de webdesign.
2ème conseil : travailler si possible avec des experts sur toute la chaine de conception / création, plutôt que de se jetter sur le prestaire le moins cher qui a forcément des ressources limitées, ou une méthodologie de travail « artisanale ". Sur le moyen terme, ce n’est jamais un bon calcul. Vous prenez le risque d’avoir un site peu efficace (mauvais taux de conversion = perte de CA quotidienne !!!) , et de devoir le refaire rapidement. Voici un témoignage édifiant de Delphine du site Torpille.fr qui illustre bien le propos.
3ème conseil : travailler en amont sur un brief créatif avec l’agence ou le webdesigner pour définir les codes graphiques, partager sa vision du futur site, plutôt que d’attendre sagement que le prestataire sorte de son chapeau LA création qui tue.
Avec la conception du wireframe, cela permet de cadrer la phase créative, et de limiter les risques de dérapage.
4ème conseil: Piloter un prestataire web, c’est un travail à part entière. Si vous ne l’avez jamais fait, c’est peut-être une bonne idée de se faire accompagner par une personne indépendante qui maitrise la conception web et la gestion de projet. Elle pourra vous orienter, et piloter les débriefs créatifs avec l’agence et vous.
Côté agence, à part dire que le wireframing est une formidable technique pour cadrer en amont la phase de création avec le client, et que cet exercice doit être fait si possible par des personnes expertes... rien à ajouter.
Pour creuser le sujet :

Commentaires
Mon dieu comme j'adhère au point sur les intégrateurs. C'est une source de frustration constante sur nos projets Web.
Moi aussi je suis en plein dedans sur un projet en ce moment.
A chaque nouveau projet j'ai l'espoir de tomber sur un gars qui va pas m'obliger a faire un recette de misère, à chaque fois, je suis déçu... :-(
Excellent
juste un (gros) bémol...
"je n'ai quasiment jamais vu un intégrateur capable de reproduire fidèlement une maquette Photoshop en HTML"
Quelle idée aussi que de vouloir reproduire au pixel près une image en HTML/CSS
Entre le rendu et la disponibilité des polices, les différences d'affichages selon les navigateurs et les OS, les différentes tailles d'écran,... Je trouve ca carrément un peu con de penser qu'une 'maquette' .jpg ou .psd puisse être affichée à l'indique une fois codée pour le web.
Mais au fond, tout cela vient de cette division absurde du travail : webdesigner/intégrateur - le plus souvent avec un designer qui se veut purement "créatif" et un intégrateur qui n'est qu'un "exécutant technique".
Essayez de bosser une fois avec une équipe dont les designers sont aussi intégrateurs - et vice-versa :-D
Bon oui.. c'est vrai... quand je dis "au pixel près", je suis extrémiste, ca ne peut pas marcher à 100%. Mais globalement, le manque de rigueur est là.
Tu lances un débat de fond sur la répartition des rôles Webdesigner / intégrateur.
Comme toi, je trouve cette division des taches absurde car dans un monde ou le webdesign devient quasiment à base de CSS, je suis estomaqué de voir que certains "webdesigners" ne savent pas intégrer une feuille de style, ou considèrent que ce n'est pas leur travail. On ne leur demande pas forcément de le faire mais au minimum de connaitre les contraintes d'une création basée essentiellement sur l"utilisation du CSS, ne serait ce que pour faciliter le travail de l'intégrateur qui va prendre la suite.
Cette scission Webdesigner/ intégrateur est vraiment typique des grosses agences web, moins chez les petites, et presque absente chez les webdesigners freealance. Ce qui me pousse de plus en plus à travailler avec ces derniers quand le projet le permet, car c'est avec eux que j'arrive à être le plus efficace en gestion de projet.
+1 pour LapinLove404
effectivement, je suis un freelance...! Et je me bat tous les jours, face à des "webdesign" qui ne maitrise pas les contraintes technique du web, et donc, qui produise des maquettes impossible a réaliser, ou qui nécessite de multiplier le temps par 4.
Pour ma part , j'interviens souvent sur l'espace dev/intégration; Et la rigueur, passe en général à s"imposer de ne pas tous faire en même temps (dev et intégration) pour ne pas imposer à l'intégration les contraintes du dev , et vice et versa.
Quant au suivi des maquettes, je me suis souvent rendu compte, que simplement l'intégrateur ne "voit pas la même chose" que le "webdesing/graphiste". Moi, quand je vois une maquette, je la visualise dans son plan fonctionnel/structurel, eux la voit sur le plan visuel/graphiste. Les detail que nous percevons ne sont pas les même :(
Bonjour à tous,
Wahou.. ça cogne ce matin ! Excellent article, comme d'hab, je l'attendais avec impatience.
En bon normand, j'apprécie les deux commentaires ci-dessus. Certes, l'idéal serait certainement de bosser avec des intégrateurs-designers -ou l'inverse- mais on dis je crois 'qui trop embrasse mal étreint' le choix consistant à confronter un 'amateur averti' en matière de design et de programmation à un binôme de deux pros aux visions par nature souvent divergentes me paraît cornélien.
On peut sans risquer de les vexer dire d'un maçon que son sens de la finition est 'perfectible' et d'un architecte qu'il gagnerait peut-être à réaliser lui-même ses brillants projets ce qui lui permettrait de se confronter au réel. Chacun son job, la construction réclame maçons et architectes...
Nous sommes dans l'humain, donc dans l'aléatoire, avec tout ce que ceci comporte. Moi, je n'y vois pas vraiment d'inconvénient, et partage l'avis de LP, il est assez logique qu'il soit délicat de faire co-exister sur un projet créatif et technicien si vous me passez cette dichotomique vision des choses.
C'est là je pense tout l'art du chef de projet, courroie de transmission stratégique, destinée à recueillir les doléances de tous : client, intégrateur, créatif et surtout... à finaliser un projet CONCRET au mieux des intérêts du client.
Pas si simple, et pas forcément la plus confortable des positions...
Cordialement, Xavier
A mon avis, c'est justement cette dichotomie créatif / technicien qui pose problème.
Le CSS c'est un outil de design au même titre que photoshop.
Que je sache, ca fait longtemps qu'on ne demande pas à l'inforgraphiste de redessiner au pixel près ce qu'un créatif à mis sur papier.
Si on reprend l'exemple de la construction, je ne pense pas que l'architecte soit le designer et l'intégrateur un maçon. Le plan de l'architecte, c'est le wireframe, pas une maquette en .psd (d'ailleurs, les corps de métier se réfèrent au plan, pas à la maquette).
Designer et intégrateur sont tous deux des maçons, l'un ayant l'œil pour les murs droits et le respect du plan, l'autre une plus grande habilité à poser les briques et une connaissance techniques des ciments et des briques qu'ils utilisent.
Le design
Je suis prêt à te croire sur le manque de rigueur... J'ai peu d'expérience du travail avec des web-designer et intégrateur séparés mais quelques echos que j'ai pu avoir me laisse penser que les intégrateur de talents sont rares.
En même temps, est-ce qu'intégrateur dans une grosse agence n'est pas un peu un boulot ingrat ? Relégué au rang d' "exécutant technique" à qui on ne demande trop rien jusqu'à ce qu'il soit trop tard, il n'a pas peut-être pas beaucoup de motivations à la rigueur. Et si il est naturellement rigoureux, restera-t'il longtemps intégrateur ?
"Cette scission Webdesigner/ intégrateur est vraiment typique des grosses agences web, moins chez les petites, et presque absente chez les webdesigners freelance"
D'accord avec toi.
Je suis Webdesigner mais je fais quasiment autant d'intégration que de design surtout en tant que freelance. Pour ma part je considère que cela fait partie intégrante du métier de Webdesigner. Maintenant c'est clair que ce n'est pas le plus passionnant en comparaison avec la création graphique.
Mais en tant que freelance je doute d'avoir le choix, et puis le fait de concevoir les 2 parties (graphisme + intégration) cela permet justement d'être encore plus rigoureux puisqu'il s'agit de son propre travail et que l'on sait d'avance ce qui sera possible ou non en intégration et dans le cas d'un travail collaboratif ça permet également de faire du meilleur travail.
Le métier de Webdesigner évolue sans cesse et je trouve important d'avoir des bonnes compétences dans chaque domaine en dehors de la créa. C'est comme les D.A qui ne savent pas manipuler les logiciels PAO et faire un peu de "prod"... je ne comprendrais jamais et encore moins du coup leur titre.
Sans forcement être un "maître" dans tous les domaines, il faut essayer de cumuler les compétences tout en sachant rester réaliste selon ses possibilités et goûts. Ce n'est pas demain que je vais développer en Java :)
Je me demande si on vit dans le même monde :
Un webdesigner qui prétend faire de la charte pour des sites e-commcer, c'est quelqu'un qui connaît à minima ce qu'est l'intégration et qui en tient compte lorsqu'il fait ses maquettes. Si il a décidé de styler des sélecteurs (élément web non stylable, je précise au passage), alors le bon intégrateur lui fournira une solution technique (puisque ça n'est pas possible en CSS).
Mais ça n'est pas possible de toute façons puisqu'une agence qui prétend construire des boutiques travaille sur des wireframes avec des gens qui maîtrisent l'ergonomie, le marketing, le référencement, l'intégration et même plus... donc l'intégrateur reçoit une charte en PSD qui correspond à la structure du wireframe et il se doit de l'intégrer au pixel près (sinon j'appelle pas ça un intégrateur). Les problèmes de compatibilité à l'écran ? Ok, IE... IE 7 et 8 peuvent rendre la même chose qu'un navigateur conforme avec quelques corrections CSS et pour ce qui est de IE 6 c'est possible (en s'arrachant les cheveux) dans 50% des cas aussi, et pour les 50 % restant on peut considérer que le visiteur doit pouvoir naviguer de la même manière que les autres même s'il a face à lui une version un peu moins conforme à la charte que les autres utilisateurs... on attend avec impatience que cette monstruosité disparaisse des parcs informatiques des entreprises... 2014 ?
Haaaa François !! Avec un tel sujet, je savais que tu passerai forcément par là pour me laisser un ptit commentaire ;-)
Par contre ton commentaire, il s'adresse à qui ? A moi ou a quelqu'un d'autre ?
Je rajouterai qu'en tant que Webdesigner j'ai plutôt tendance à vouloir me lâcher sur les maquettes graphiques mais que le côté intégrateur m'aide à me cadrer et à ne pas déborder afin que les projets puissent voir le jour.
C'est déjà plus compliqué avec 2 personnes (1 webdesigner + 1 intégrateur).
Le Webdesigner va vouloir une graphisme génial qui déchire, tout excité à l'idée de foutre ses couleurs de partout et de l'autre côté l'intégrateur agit souvent comme un frein, comme une personne qui a peur d'innover et n'aime pas les changements car cela l'oblige forcement à chercher des solutions qui sont parfois tordues.
Mais c'est clair qu'un "Webdesigner" sans connaissances d'intégration c'est risqué, en gros c'est No Limit pour lui ... du coup c'est l'intégrateur qui paye les pots cassés.
une fois de plus, débat passionnant sur le blog de Ludovic. Je crois qu'ici la recherche de l'excellence est de mise, ce qui n'est pas si fréquent. Je pense pour ma part que l'on peut effectivement -et tout dépend une fois encore du type de projet à envisager- contracter avec un freelance apte à gérer un projet de bout en bout et à fournir un résultat de qualité. Une fois de plus, l'humain est comme toujours au centre du projet, et un partenaire motivé, passionné, à l'affût des nouvelles tendances ou techniques sera un prestataire de choix, c'est entendu.
En revanche, je crois que certains projets nécessitent des compétences spécifiques pointues, et demeure persuadé que les journées ne font que 24h00 limitant donc ainsi notre capacité à tout connaître. L'appel à des contributions externes, même si elles entraînent parfois une certaine complexité de gestion, semble alors incontournable. Je revendique ma métaphore du bâtiment, car je vois internet comme l'un des plus beaux chantiers qui soit.
Et au fond, n'est-ce pas une des premières qualité de la toile que de de créer du lien entre des internautes, leurs compétences, avec cette particularité passionnelle ?
Bon, nous ne sommes plus dans l'e-commerce...
Cordialement, Xavier
C'est un peu pour tout le monde : on décrit une caricature
Je sais ce que c'est qu'un intégrateur dans une agence : quelqu'un qui exécute une tâche entre deux autres. Je reçois un PSD et je livre à un développeur qui va utiliser mon travail pour y coller ses trucs. Ca raisonne à l'envers comme ça. Quand on fait du e-commerce sur plate-forme ou sur une base open source, ça marche dans l'autre sens. L'intégrateur intègre : il doit habiller un programme qui existe déjà en respectant la charte au pixel (si c'est pas possible c'est que l'ergonome ou le designer ne connaissent pas leur métier). Ca change d'approche...
Je travaille au quotidien avec 3 purs intégrateurs, + 3 graphistes dont une est en plus intégratrice et une autre ergonome, et un programmeur PHP et JS qui est responsable de superviser les sites au final. Tout ce petit monde communique et échange, corrige, commente, transmets son savoir, alors faut croire que j'ai de la chance et toi pas, Ludo, mais on a pas croisé les mêmes. C'est LapinLove404 qui voit juste...
Je ne pense pas que tu ais de la chance et moi pas ;-) J'ai travaillé récemment avec des très bons webdesigners (freelances) qui ont assurés du début à la fin.
De ton côté, nul doute, que tu as sûrement fait des bons recrutements et réussi à bien manager une équipe de compétences complémentaires. Et ca se voit (en tout cas, moi je le vois) sur le résultat final quand on regarde les sites e-commerce réalisés par le studio Rentashop.
Maintenant, le fait de travailler avec un logiciel e-commerce en SaaS introduit un nouveau facteur qui est la connaissance de la plateforme technique, de ses capacités en terme de personnalisation graphique, de ses limites.
Une équipe pluridisciplinaire (conception + design + intégration) qui maitrise son sujet et qui réussi à garder la qualité au top sur toute la chaîne de production, je te garanti que c'est très rare !
Et c'est pas toi qui va me dire le contraire ;-)
Ah c'est clair que pour former la dream team en la matière, c'est pas facile, mais c'est alléchant : pour un graphiste, un intégrateur ou un ergonome, voire un référenceur, ça rend les projets beaucoup plus intéressants parce que l'équipe a une vision globale des projets, du coup ça donne une vraie valeur ajoutée au travail rendu.
Pour ce qui est du travail sur une plate-forme ou de l'open source, c'est clair que c'est un métier à part, on est plus dans l'informatique des années 2000, on est en plein dans le web. Les méthodes et les compétences ne sont pas les mêmes et ça se voit au final sur les productions fournies, sur les délais de fabrication, sur les tarifs... du coup on peut faire de la qualité avec un traitement low cost.
La seule façon d'avoir une intégration au poil c'est d'intégrer une équipe complète dès le début du projet. L'intégrateur est le juste milieu entre le développeur et le graphiste. Si le rôle est confié à quelqu'un de peu compétent ou motivé le site à de forte chance de se casser la gueule.
Un intégrateur apporte beaucoup dans un projet web !
En tout cas bravo pour ce blog que je découvre. Beaucoup de choses intéressantes qui devraient être étudiées dans mon entreprise actuelle :p
Je me permet de témoigner des capacités et qualités de la Dream-Team en question ;)
Discours typique du client qui veut le beurre, l'argent du beurre et la crémière pour moins cher que pas cher...On est bien en face de 2 métiers distincts : Un bon Webdesigner se doit de connaître les contraintes liées à la technique et donc effectivement connaître son sujet lorsqu'on lui parle de xhtml/css, est-ce que çà fera de lui un bon intégrateur ? Certainement pas ! En France une grosse partie des DA-Webdesigner/free qui proposent l'intégration dans leur prestas sont souvent trop juste en créa pure et sont obligés de se diversifier pour pouvoir manger à la fin du mois...
Pour la partie Wireframe, attentions aux briefs trop dirigistes, beaucoup de clients arrivent avec des docs de 70 pages, puis s'étonnent d'avoir une maquette graphique dont l'ergo est calquée sur leur Wireframe ! WTF ?
"Pour la partie Wireframe, attentions aux briefs trop dirigistes".
Oui, il faut s'adapter, le wireframe n'est qu'un document de travail qui ne détient pas toute la vérité. Tout les maillons de la chaine de production ont une valeur ajoutée à insuffler dans un projet de site web.
Mais un wireframe bien conçu par un pro de l'usabilité permet quand même de baliser une sacré partie du travail en amont, pour le grand bonheur de ceux qui récupèrent le bébé derrière.
Plutôt que de deux métiers, je parlerai de deux aspects d'un même métier.
Il est probablement très difficile d'être excellent, ou même très bon, dans tous les aspects d'un métier et il fréquent de se spécialiser sur l'un ou l'autre de ses aspects.
Mais si on ne veut pas entendre son créa déclarer "ha mais moi je fais le design, c'est pas mon boulot de savoir comment vous allez en faire un truc web" ou son intégrateur réclamer des changements sur un design déjà validé par le client...
Mon lapin, il est effectivement difficile d'être au top dans tous les domaines : le côté créatif d'un graphiste est difficilement compatible avec la logique (?) de l'intégration et son côté "code" qui généralement le répugne.
Il existe de bons webdesigners qui sont aussi intégrateurs, mais j'ai souvent noté chez ceux là des carences en matière de typo, et plus généralement des faiblesses en terme de créa (mais je suis un chieur, faut dire). Si c'est pour pondre un truc qui répond à la demande du moment, qui reprend les couleurs, les fontes, le style et l'ambiance "à la mode", on est plus proches du maçon que de l'architecte et là on en trouve, oui, trop même !
Le pire, c'est qu'on est d'accord, ou presque.
Ceci dit, la répugnance pour le "code" me rappelle celle de mon tonton qui préférait ses gros feutres plutôt que 'toshop.
Si on veut parler de métier diffèrent, alors ne parlons pas de webdesigner. Parlons plutôt d'infographiste, de graphiste,... ou de ce que vous voulez, mais pas de WEBdesigner.
Pour moi, le gars qui fait des "mockup", des "modèles" et autres superbes .psd qui serviront à la conception d'un site web n'est pas web-designer. Même si il est spécialiste dans la création graphique pour site web.
C'est un peu comme le gars qui sait dessiner super bien des super belles voitures. Il n'est pas pour autant designer auto. Quand bien même ses idées, parcequ'elles sont excellentes, serviront effectivement pour créer de nouvelles voiture. Entre lui et les les ingénieurs, le dessin passera entre des main d'un designer automobile.
Je me doute donc très bien que, sur le terrain, webdesign et intégration sont deux "métier" différents... Mais ce n'est pas pour autant que c'est souhaitable.
Mais c'est un cercle vicieux... La vision dichotomique webdesign-créatif/intégrateur-code amène à séparer les savoir-faire. Et cette séparation justifie la vision puisqu'elle corresponde à ce qu'on a. Et c'est parcequ'il faudrait sortir le webdesign de ce cercle que je réfute la distinction de métiers.
Enfin, je pense que le meilleur moyen pour outre-passer les carences en design ou en "code" de l'un ou l'autre passe par un travail d'équipe. Pas en segmentant et hiérarchisant les tâches mais bien, comme tu le dis, en intégrant "une équipe complète dès le début du projet". Une équipe qui comprendra des webdesigner plus versés dans le graphisme, la type, la "créa", et des webdesigner plus orienté code, webstandards,... et où chacun respecte le travail des autres et comprend son importance.
"Une équipe qui comprendra des webdesigner plus versés dans le graphisme, la type, la "créa", et des webdesigner plus orienté code, webstandards,... et où chacun respecte le travail des autres et comprend son importance"
On est d'accord
Epaté...
sujet intéressant et pro (comme d'hab avec Ludovic que j'ai maintenant le plaisir de connaître), commentaires nombreux et de qualité. On apprend beaucoup de tous et sur tout en matière d'e-commerce -et pas seulement- sur ce blog. A recommander...
Cordialement, Xavier
Très bon article, même si de mon point de vue, il te manque quelques maillons dans la chaîne alimentaire du créa (oui, je défend ma paroisse...)
Il y a une vraie incompréhension aujourd'hui en France sur ce qu'est un webdesigner. Effectivement, chez nos voisins anglo-saxons, le webdesigner est avant tout intégrateur quand ici il s'agit d'un graphiste web.
Mais il se trouve aussi que chez ces mêmes voisins, ce qui fait fureur aujourd'hui et à raison, c'est l'apparition de directeurs artistiques interactifs.
Alors oui, je sais, dans le cadre des PME et de sites e-commerces, la plus value d'une vraie direction artistique est sous estimée.
Mais la nécessité d'un créatif qui sache défendre ses choix, ait une vraie stratégie au long terme et multi supports, ait une connaissance des considérations typographiques (règles, pas que usages des fonts) et de la composition, de l'ergo, voir du planning strat et de la concept' rédac. est un vrai plus pour une vraie création d'identité.
Et l'histoire de la déclinaison n'est en rien lié à un ego sur-dimensionné (enfin dans certains cas) mais à mon sens, à une vraie problématique de distribution des tâches.
De mon côté, au quotidien (en agence), je décline peu et ne code pas et laisse ces étapes à des gens plus calés que moi pour le faire. Et même si je continue à manager le projet jusqu'au bout, ça me permet de de garder la tête libre pour produire des concepts et accompagner le client au côté du chef de projet. Donc de défendre la créa sans y mettre d'affect et d'avoir un regard objectif, de créatif. Donc d'être l'intermédiaire. :)
Bref, je reste persuadée que le terme de webdesigner est loin de la réalité et j'en profite pour digresser allègrement, loin de ton post originel. Pour conclure sur le sujet: je connais un bon intégrateur. Un seul. Et je le garde.
J'arrive après la bataille mais quelques points :
- Il y a une différence entre la direction artistique et le web design, il ne me paraît pas illogique que l'un et l'autre soit réalisés par des personnes différentes (même si ce n'est pas du tout obligatoire).
- Taper sur les intégrateurs, c'est assez courant et parfois justifié mais les bons intégrateurs existent (j'en connais plein), leur expertise pour justement "transformer" un PSD figé en gabarits souples est essentielle à la réussite d'un projet. Et le pixel perfect est, effectivement, une connerie (désolé) =) L'intégrateur n'aime pas le calage au pixel près, et il a bien raison le bougre. Le rendu d'un site web ne pourra JAMAIS être le même dans tous les navigateurs, ce n'est pas une profession de foi juste un constat technique.
- Les webdesigners incapables de coder une feuille de style sont légions, pour l’instant les deux métiers sont clairement séparés (du moins dans les grosses agences). Les webdesigners incapables de fournir un PSD propre et adapté au web existent aussi, et c’est à mon sens un bien plus gros problème !
- Un autre exemple de mauvais choix de presta qui se paie cash : http://romy.tetue.net/une-boutique-uniquement-sur-ie
« En 11 ans de web, je n'ai quasiment jamais vu un intégrateur capable de reproduire fidèlement une maquette Photoshop en HTML. » C'est qu'il est temps de remettre en question l'approche en amont, non ?