
Jakob Nielsen vient de publier une alerte sur la mauvaise utilisation des mega-menus déroulants, un système de navigation très répandu sur les sites e-commerce.
Bien utilisé, le mega menu est particulièrement efficace pour permettre de naviguer dans un catalogue très riche, ou dans un site complexe en permettant de présenter et d'organiser de nombreux liens, pour accéder en profondeur à l'offre.
Malheureusement, certains sites exploitent mal ce gain d'espace par rapport au menu déroulant classique, si bien que l'effet produit est plutôt inverse.
Voyons quelques exemples symptomatiques.
Il faut diviser pour bien structurer
Les méga-menus ont 2 principaux bénéfices en terme d'usabilité. Ils permettent :
- de structurer les nombreux choix possibles en créant des zones, et sous-zones,
- d'illustrer ces choix avec des visuels pour renforcer leur compréhension.
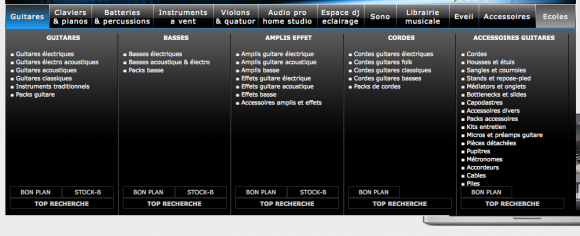
Dans l'exemple donné ci-dessous, aucun de ces avantages n'est mis en oeuvre.

La structure en colonne laisse penser qu'il y a 3 zones de contenus disctinctes, mais pas du tout. C'est en fait une liste de liens sans rapports, coupée en 2, avec un visuel qui n'illustre rien car trop abstrait.
Il aurait été plus judicieux :
- d'organiser ces liens en plusieurs familles,
- rangées en colonne,
- avec un titre pour chacune d'elles,
afin de faciliter la démarche de "scanning" du menu et saisir immédiatement la structure du contenu.
Voici un exemple de mega-menu avec un listing de catégories bien conçu.

L'ordre alphabétique pour améliorer le scanning : OK, mais en colonnes, pas en rangées !
Jakob Nielsen illustre bien ce propos avec l'exemple du mega menu de Hulu.com une plateforme de vidéos profesionnelles. Lisez ce menu.

On peut voir que les chaines thématiques sont triées par ordre alphabétique, et organisées en lignes.
Le classement alphabétique est pertinent pour une liste de thématiques dans le domaine du film car cela correspond au mode de recherche de l'utilisateur pour trouver une thématique. Mais l'organisation de cette liste est mauvaise.
Revenons 10 secondes en arrière. Dans quel ordre avez-vous lu la liste ?
- All
- Classics
- Health and wellness
- Reality and Game shows
N'est-ce pas ? ;-)
Vous l'avez probablement lu en colonne, comme la majorité des utilisateurs, et n'avez donc pas perçu le classement alphabétique, ou alors au bout de 30 secondes après avoir scanné toute la liste.
Les études d'eye tracking montrent :
- qu'on ne lit pas une page web, on la scanne.
- que le scanning d'une page web se fait en colonne, en non en rangée.
Ces 2 principes de base doivent impérativement rester en tête quand on travaille sur la conception d'une page web ou d'un menu.
Pour en savoir plus sur le sujet des mega-menus déroulants :
Commentaires
C'est vrai que c'est la mega mode ces derniers temps ...
De plus en plus de sites marchands utilisent ce genre de menu alors qu'ils n'en ont pas l'utilité ce qui complique la navigation au final.
+1 pour le rangement en colonne ;)
A ce stade, je ne sais pas si on peut encore parler de mode.
C'est devenu un vrai standard de la conception de menu, au même tire que tous les sites intègrent désormais un bandeau slider sous leur menu.
Exact! L'ordre dans lequel je l'ai lu : 1.2.3.4! Par contre, le premier site que tu présentes, ils ont certainement pas dû faire appel à des ergonomes. Dès lors, j'ai un peu modifié mon menu déroulant suite à cette lecture sur mon site en développement. Article très utile de mon côté donc...
Bonjour Ludovic,
Article très intéressant ! On analyse mieux l'importance de l'architecture de l'information sur les sites à fort contenu. D'ailleurs je conseille vivement l'ouvrage "Architecture de l'information pour le Web" de Peter Morville et Lou Rosenfeld.
amicalement
merci cela m'éclaire un peu plus
C'est une excellente façon de naviguer sur un catalogue produit qui a une profondeur 3 niveaux, dans un premier temps, et ça permet d'utiliser cet espace dynamique pour faire un peu de marketing, au passage, en poussant des produits, des offres...
Sympa pour la traduction, mais il aurait été interessant d'apporter de nouvelles choses non ?
Car à part reprendre l'article de Jacob et le traduire, on apprend pas trop ce qu'il faut faire.
Il aurait été astucieux de montrer des exemples de ce que tu aimes comme mega menu :)
Perso, je pense que les sous menu doivent être purement marketing, mettre en avant le top produit de la catégorie, etc... et non remonter simplement toutes les sous catégorie.
Car on sait tous que les sous-menu ne sont pas accessible, et qu'il faut tout faire pour les remplacer par quelque chose de plus utile que gagner un simple clic ;)
J'ai déjà pas mal écrit sur le sujet des mega menus, donc je t'avoue que j'ai un peu eu la flemme de faire un article à rallonge, avec des redites.
MAIS la réflexion complémentaire que tu souhaites de ma part est (en partie) dans les 2 articles que je mets en lien à la fin de l'article, et que je remets ci-dessous :
http://www.ludovicpassamonti.com/archive/2009/12/21/navigation-ergonomie-merchandising-menu-deroulant-etendu.html
http://www.ludovicpassamonti.com/archive/2009/12/22/exemples-menus-deroulants-surdimensionnes-merchandising.html
Bonne lecture ! ;-)
Merci, je vais voir ça tout de suite ;)
J'avais pas vu que tu avais mis les liens en bas d'article ...
Merci pour cette article et principalement pour les liens vers ceux plus vieux, etant donné que je ne connais ton blog marketing que depuis moins d'un an.
Je refais actuellement des menus pour un site de fournitures de bureau et ca m'a permis de voir certains details interessants.
Bonne continuation pour ton blog
Merci, c'est un sujet sur lequel on a encore peu de recul.
Perso j'aime bien ce que fait Rip Curl,rien de tel que des visuels ou des symboles pour améliorer le scanning :
http://www.myripcurlshop.com/HomePage.aspx
sympa cet article ! pas toujours facile de réussir à ranger dans un menu beaucoup de catégories...d'ailleurs je vois encore trop de sites où je dois passer plusieurs secondes pour trouver la catégorie que je cherche, ce qui est long plusieurs secondes.
Je rajouterai que je ne suis pas fan des menus en ligne car très souvent ils disparaissent lorsque la souris n'est plus dessus et comme ils sont pas très épais on a du mal à les garder ouverts...