Headict.com, la boutique en ligne dédiée aux chapeaux, bonnets et berets a lancé la 2ème version de son site la semaine dernière, et le résultat est globalement très réussi.
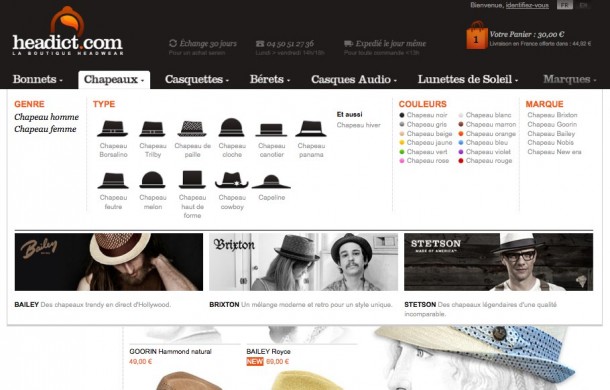
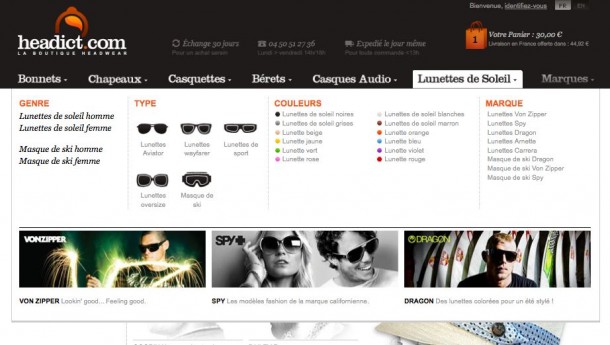
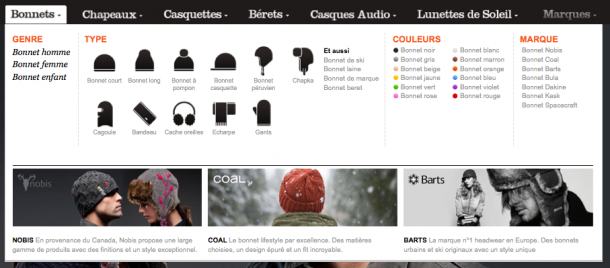
Afin de faire face à un élargisement de sa gamme, le site a revu intégralement son menu de navigation pour permettre un accès aux produits plus rapide et plus en profondeur, en particulier à une nouvelle navigation à facettes directement intégrée dans chaque menu déroulant.
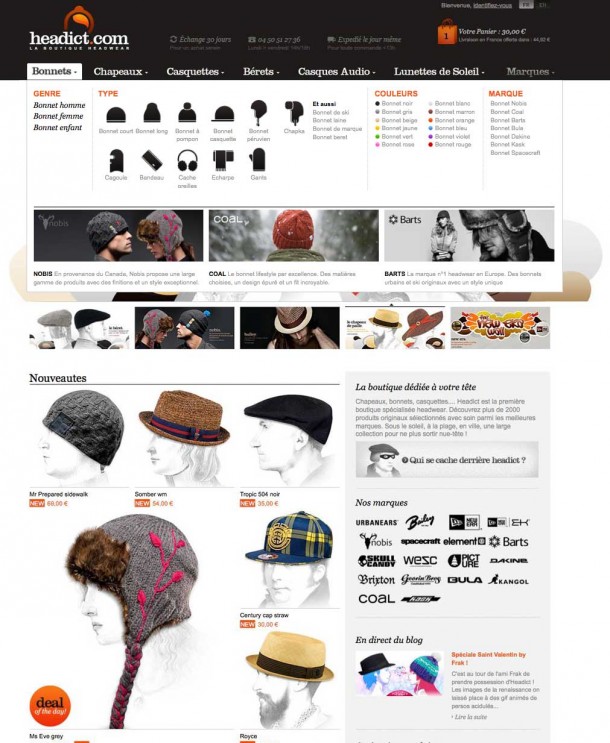
La page d'accueil, avec le menu déroulé sur la catégorie Bonnets
Pour rappel, les facettes sont des filtres qui permettent d’afficher uniquement certains produits correspondant aux caractéristiques choisies (formes, couleurs, tailles, matières, etc.).
Une navigation classique aurait obligé le visiteur à choisir son produit par un système de choix en cascade :
- je choisi d'abord une catégorie de produit (par exemple bonnet)
- Puis je choisi un genre (par exemple Enfant)
- Puis une forme (Bonnet long)
- Puis une couleur (rouge)
Grâce au système des facettes, les attributs produits sont remontés en 1er niveau de navigation, et je peux consulter directement les bonnet rouges, ou les bonnets longs.
Du coup, la navigation est beaucoup plus intuitive et agréable car je navigue dans le catalogue produit selon la caractéristique du produit qui m'importe le plus.


Vous remarquerez aussi le merchandising sous forme de mini-bannières intégrées au menu, une pratique de plus en plus courante liée à l'apparition des menus déroulants étendus ("mega drop down" en anglais).


Commentaires
Bonjour Ludovic,
je me permets une petite remarque sur le fait qu'une fois un type, une couleur ou une marque sélectionné, le menu disparaît et malheureusement le repère de trie n'est vraiment repris avec beaucoup de conviction.
De plus, il n'est pas envisageable de cumuler plusieurs critères, c'est vraiment dommage (choses "basiques" du e-commerce en 2011).
On aurait pu imaginer un moteur de trie directement dans le menu avec cette composition (un peu de folie ne fait pas de mal).
Je note également qu'aucun repère dans le menu identifie la sélection faite pas l'utilisateur précédemment. Certes la sélection est mise en avant par un texte mais celui-ci est caché par le menu une fois déroulé. Cela est un peu déroutant à mon gout.
Merci encore pour cette présentation. L'idée reste très intéressante.
Bjr Xavier,
"le menu disparaît et malheureusement le repère de trie n'est vraiment repris avec beaucoup de conviction." Ca doit être un bug car chez moi (Mac + Firefox) le menu avec les facettes reste visible une fois que je suis dans la catégorie.
"De plus, il n'est pas envisageable de cumuler plusieurs critères"
Tout a fait, mais je pense que la raison est assez simple. La catalogue produit est important, mais pas tant que ça... et si on croise 2 ou 3 critères, on se retrouverait trop souvent avec une page de résultat vide car il n'y a pas de chapeau rouge dans la marque X, ou pas de bonnet long modèle femme en vert, etc..
Donc plutôt que de décevoir le visiteur, Headict a opté pour cette solution plus simple.
Ceci dit vous avez raison, dans certains cas de figure, la possibilité de cumuler les facettes est un mode de recherche très pratique pour arriver rapidement, exactement à ce que l'on cherche.
Je pense que nous nous sommes pas compris (je me suis mal exprimé très certainement). Quand je notais que le menu n'était plus présent, je faisais référence à ce niveau de page : http://www.headict.com/fr/307-borsalino
Ton retour sur la déception du visiteur à ne pas trouver des produits sur une accumulation de critères est très juste. Je retiens ta constatation et ton très bon conseil.
Merci Ludovic pour tes analyses toujours pertinentes !
@xavier pour le multicritères effectivement, on n'a pas choisi cette solution car on n'a pas une profondeur de produits suffisantes pour le moment. Concernant la sélection du menu principal, tu as raison c'est un oubli qui va être corrigé très vite.
Moi, au niveau design et d'un point de vue purement ergonomique, je trouve le site vraiment sympa. Bien réalisé en tout cas
Merci ! C'est bon à savoir sa ;)
J'aime bien ce type de menu avec la grande Div et les pictos des bonnets, les couleurs mais il est vrai que le risque de ne pas avoir de produits à l'arrivée peut etre elevé.
il aurait fallu un mini moteur en ajax qui a chaque fois qu'on filtrait un elements permettent d'afficher directement dans la div le nombre restant de de produit..
Je vais méditer la dessus...
J'aime beaucoup de menu illustré, Headic fait parti, pour moi, des "grands" sites français niveau présentation, mais le site a perdu en simplicité j'ai l'impression, il faut scroller plus qu'avant de mémoire?
Le menu est en effet très intéressant et très bien fait. Malheureusement, trop "orignal" je pense et sophistiqué, il n'est pas dans les standard et je pense qu'il est un peu trop complexe : il faut un certain temps pour s'y habituer. Ce menu doit avoir un impact sur le taux de transformation non négligeable ??
Très bonne idée. Quand on veut un bonnet, on ne sait jamais où aller en trouver...
Le seul problème que risque de rencontrer ce site est que les tailles de tête sont difficilement définissables et j'ai peur que les gens ne se lancent pas dans un achat s'ils ne connaissent pas bien leur taille de tête. Après, le site donne envie, c'est sur.
Nous utilisons avec succès depuis bientôt un an, ce système de navigation pour le site AmericanVintageStore.com (qui tourne également sur Prestahop).
Deux modules ont étés utilisés :
AdvancedTopMenu (pour les menus en colonnes) & AdvancedSearch3 (pour la navigation à facettes).
Ces deux modules sont édités de la société Presta-Module.com.
Dans notre cas, nous avons activé la recherche multi-critère.
Il est même possible de faire des recherches par étapes comme sur ce site qui l'utilise également :
http://www.makinaparts.com/category.php?id_category=106&id_lang=1
L'ergonomie du site est réussi en effet et les images du sites sont bien optimisées d'ailleurs en les regardant vous avez l'impression que vous êtes d'avant le chapeau comme en boutique.Félicitation c'est un bon site qui ne décoiffe pas alors chapeau à eux.
Bien fait comme site et la navigation à facettes ou filtre super et très intéressant est ce que on peut avoir plus d'infos sur ça sous forme de tuto Ludovic ou nouvelle tendance com.Merci
C'est un bel exemple en effet car le site séduit vraiment une fois qu'on est dedans avec sa navigation à facettes comme vous dites.
Bonjour,
j'ai trouvé ce site très sympa et tres agréable. Je ne sais pas s'il y a beaucoup d'etranger qui viennent visiter votre petit monde mais...
le coté Anglais a quelques oublis (de textes):
des Lorem Ipsum (dans le menu) de ci delà, le flash qui reste en français, les sélections de taille aussi et les quelques descriptions par ci, par la sur les fiches produit.
Amitiés
Wilfried
très beau site, ce système de navigation est sympa pour l'utilisateur mais est il Spider-friendly? 150 liens par page, ca me parrait enorme!
@Mike : Ah bon? Depuis quand 150 liens par page c'est devenu énorme???
bj, j'ai aussi trouvé le site trés simpa et agreable a tel point que je me suis laissé tenté par deux bonnets (40e deja ca pique) et a l'arrivée trés mauvaise surprise, qualité vraiment médiocre les bonnets on fait 15jours puis poubelle (detendus, décousus etc) je deconseille donc ce site pour la qualité des produits (made in china) cdlt.