
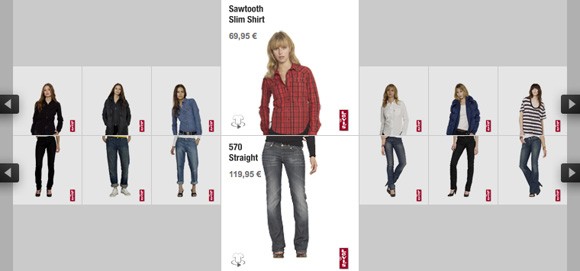
Dans la lignée du précédent article sur la manière d'utiliser un bandeau large dynamique dans son site internet, voici des nouveaux exemples d'utilisation de carrousels permettant de rendre la présentation de produits plus attractive, et améliorer la fameuse « expérience utilisateur » si importante en matière d'e-commerce.
L'utilisation des carrousels s'est largement développée sur les sites internet grâce à ses atouts esthétiques et pratiques pour présenter de nombreux produits dans un espace fixe.